石とテンプレと扉の図案
- [2007/03/04 11:07]
- | トラックバック(0)
- | コメント(2)
どうやら持病の尿路結石になってしまったようだ。
といっても痛みは耐えられないってほどでもない。家族のものは誰も自分の尿路結石に気づいていない。
昨日まで、ちょっと体をひねっただけで痛かったけど、今はもう腰の辺りまで来てるようだ。ちょっとした便秘状態に近いね。
そんで、ここのブログなんだけど、久しぶりにIEで見てみたら、普段、愛用しているFireFoxとは微妙に感じが違うので、今、テンプレを修正しているところ。
このブログを開設したとき、新しくテンプレを作るのがメンドーだったので、人様のものを使わしてもらった。
その後、若干、いじったけど、テンプレの構造自体はかわっていない。
しかも、このテンプレを作ったmyhurtさんの「便利ナビ」っていうplug-inは、大変気に入っていて「このままでいいや」って思っていた。
だけど、一度気にし始めるとやっぱり気になる。
余白の違いだけでもなおしたい。
それで、昨日、やっとこのブログのHTMLソースを理解した。
他人が書いたHTMLやCSSを、何がどうなっているのか読みこなすのは結構、骨が折れる。
特にこのテンプレは、ある程度、基本の型を使い回しているみたいで、あきらかに必要のないコメントがいっぱい書いてあったりする。

ということで、CSSを書き換える準備はできたので、いつでも取りかかれるんだけど、今日はそこそこ忙しいから、一週間ぐらいかけて、徐々にやっていこうかと思うちょります。
その前に扉のデザインをどうするかの方が先だしね。
扉については今1つだけテーマが浮かんでいて、あとは素材を選んでくるだけなんだけど、これがなかなかいいのがない。
場合によっては、自分である程度、描いてそれを画像処理していくしかないかなぁ、って思っている。
あと、次回のUPはREALでいこうかなっと。
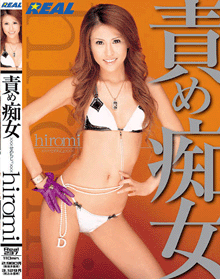
そうそう、REALで思い出したけど、今月発売になる「責め痴女」、監督がKINGDOMなんだね。
特に明記されてないけど、淫語はあるんかいな。
コメント
ぐは、尿路結石とはお気の毒です。
お大事にどうぞ・・・。
っと、ページのHTMLとCSSを見るのに便利なツールがあるので紹介します。
既にご存知だったらごめんなさい。
↓こちら Firefoxのエクステンションなんですが
Firebug - Web Development Evolved
http://www.getfirebug.com/
ページ内の要素をクリックして、その部分のHTMLと適用されているCSSを参照(そのまま編集してプレビューも)できます。
最初はとっつきにくいかもしれませんが、↓ここら辺のページが参考になります。
【レビュー】これは凄い! Ajax最強のデバッグツール"FireBug 1.0"リリース (3) Hello Firebug!
http://journal.mycom.co.jp/articles/2007/02/05/firebug/002.html
主観AVカタログのリニューアルはこれを使いながら進めているんですが、結構便利です。
相変わらず、なかなか進んでませんがorz
seburoさん、いらっしゃい。
このアドオンは知りませんでした。
早速、使ってみましたけど、これ、すぐれものじゃないですか。
Web DeveloperでCSSを読んだりするより、こっちの方が使いやすそうです。
ありがとうございます。
リニューアルはずっと首を長くして待っていました。
でもリニューアルって大変なんですよね。
どこら辺で妥協するかって話になってくるんでしょうけど。
淫語モノそうですけど、主観モノも最近、リリースが増えているわりには、玉石混淆。
「なんじゃ、こりゃ」って感じのものに出くわす頻度が増えてきました。
ここはseburoさんにも頑張ってもらわないとです。
トラックバック
この記事のトラックバックURL
http://ingoma.blog.2nt.com/tb.php/152-dfcc133a
- | HOME |


感動した
ありがとう名無し@ボヤキスポンサーサイトがうざいので更新は必ずするつもりです。
今年はようやく淫語魔に戻れるんじゃないかと思っています。淫語魔ものすごく勝手なイメージなんだけどね山下さんの印象は、エロ仙人ですかねー。淫語魔「名前のない女たち」AVレビューどうなっているんですかねー。今度、ナカムラさんに聞いてみます。淫語魔